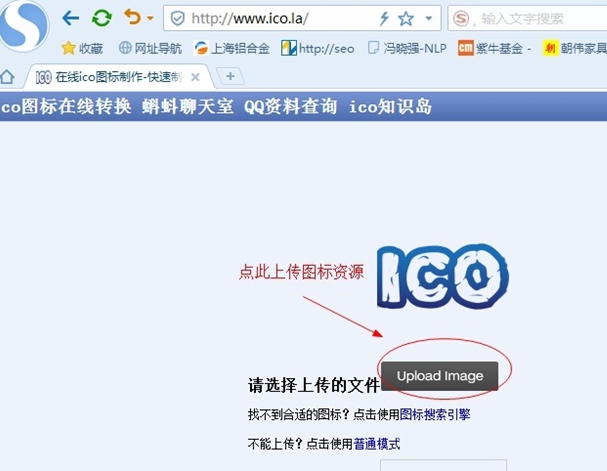
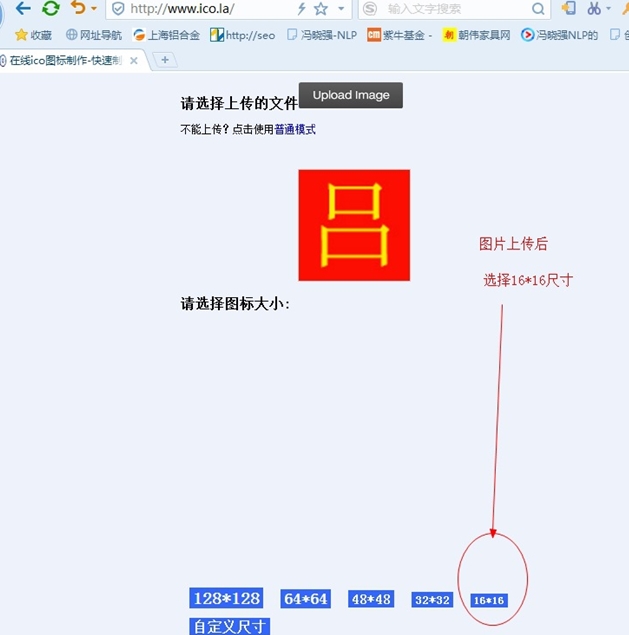
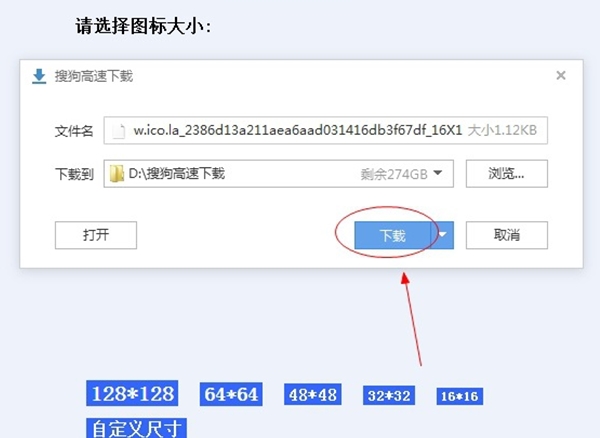
 (网站图标在地址栏中的显示) 一、先制作网站图标: 制作ico图标可以用PHOTOSHOP制作,但不太会用PS的朋友,建议你这样制作:首先访问http://www.ico.la ,然后按提示上传图片,上传成功后将图片转换为16*16的小图片。 制作流程如下: 1、打开http://www.ico.la网站,然后点"upload image"   3、点“下载”,把制作好的ico图片保存在本地。  4、打开本地电脑中的文件夹  5、把文件名改为favicon ,oK,这样就把ICO图标制作好了。  1、 打开网页的源代码。 找到网页源代码的head部分,并在head部分插入下面这段代码,注意href里的地址是你存放ico图标的绝对地址,根据你网站上存放的位置来写。 <link rel="shortcut icon" type="image/x-icon" href="http://www.hongjier.cn/favicon.ico" media="screen" /><!--IE地址栏前换成自己的图标--> <link rel ="bookmark" href="http://www.hongjier.cn/favicon.ico" type="image/x-icon"><!--可以在收藏夹中显示出你的图标--> 把修改过的网页文件上传到主机上,然后把做好的ico文件存到主机根目录下。 2、打开IE浏览器,输入你的网址试试看?是不是已经有了小图标了? 三、注意事项 : 1、小图标的格式一定要是ico格式的,宽度和高度都是16个像素值 2、如果按照上面的步骤做完后在某个浏览器中无法看到小图标,请把IE浏览器或其它浏览器的缓存清理掉,清理完缓存之后即可看到小图标。或者等一段时间(一般一周左右),就可以看到了。 3、小图标的存放位置一定要和代码里的存放位置一致,否则无法显示。 (责任编辑:admin) |